Kecepetan load sebuah website akan sangat menentukan pengalaman pengguna yang datang ke website tersebut. Bahkan ada sebuah penelitian (link) yang menyatakan bahwa sebuah website seharusnya dapat diload dalam waktu 2 detik. Bahkan jika sebuah web jika diload dalam waktu lebih dari 3 detik, maka pengguna akan meninggalkan web tersebut. Oleh karena itu penting adanya jika kita dapat mengukur seberapa cepat website kita dapat di-load. Hal ini bertujuan sebagai bahan instropeksi bagian-bagian mana saja dalam web kita yang dapat dioptimalkan.
Hal-hal yang mempengaruhi kecepatan loading sebuah website antara lain yaitu:
- Performa Hardware pada server, hal ini bisa ditunjukkan dengan nilai Time to First Byte (TTFB). Nilai TTFB ini sangat bergantung oleh kualitas server / hosting yang kita gunakan, jika masih mungkin dioptimalkan dengan CDN maka gunakan CDN (akan dibahas di bawah), jika sudah dioptimalkan dengan berbagai cara masih tetap saja maka saran saya adalah pindah ke server / hosting lain yang lebih baik.
- Banyaknya request yang dilakukan saat load halaman. Semakin banyak request yang terjadi saat load satu halaman, maka akan menambah buruknya performa website anda. Jika memungkinkan, gabung file-file style / css menjadi satu css saja sehingga cukup dengan melakukan 1 request untuk css. Begitu pula dengan file-file javascript yang anda gunakan, gabungkan file-file javascript anda menjadi 1 file, hal itu akan sangat menolong anda.
- Optimasi gambar-gambar yang digunakan. Salah satu faktor yang cukup mempengaruhi cepat atau tidaknya website anda adalah banyak atau tidaknya penggunaan gambar dalam halaman website. Semakin banyak gambar yang digunakan, maka akan menambah waktu load. Sebisa mungkin gunakan sesedikit mungkin gambar, tanpa mengubah esensi dari website anda. Optimasi gambar-gambar yang digunakan dengan tool-tool image compress seperti Compressor.io atau Image Optimizer. Dengan melakukan compress image, maka besar file image anda juga akan berkurang, sehingga load untuk image tersebut dapat dilakukan lebih cepat, jaga sebisa mungkin agar image anda berada di kisaran 100~200 KB.
- Hidupkan opsi browser cache. Dengan dihidupkannya fitur cache, maka pengguna tidak akan mendownload berkali-kali file yang telah didownload dari website anda. Untuk pertama kali memang benar bahwa tetap terjadi transaksi request / download, tapi dengan dihidupkannya fitur cache, maka pada saat kunjungan yang berikutnya maka pengguna cukup mengambil dari cache. Untuk beberapa file seperti script atau css, sebenarnya tidak akan banyak berubah dalam hitungan minggu, sehingga jika kita set waktu kadaluarsa (expired time) dari file-file tersebut hingga satu minggu, satu bulan, atau bahkan satu tahun, sah-sah saja. Dengan dilakukannya konfigurasi tersebut, maka cache akan bertahan selama waktu yang sudah kita tentukan.
- Hidupkan opsi CDN. CDN merupakan singkatan dari Content Delivery Network. CDN merupakan sekumpulan server yang disediakan oleh pihak-pihak penyedia jasa layanan CDN yang tersebar di seluruh dunia. Dengan banyaknya lokasi server yang dimiliki, maka diharapkan ketika ada request ke satu website dari satu lokasi tertentu, maka dengan CDN aktif, akan dicarikan server terdekat yang memiliki data tersebut. Fitur CDN ini ada yang gratis dan ada juga yang berbayar. Untuk pengguna Wordpress, maka dapat digunakan plugin Jetpack yang mana didalamnya ada fitur CDN Image bernama "Photon". Sedangkan untuk pengguna umum, bisa digunakan CDN Gratis yang disediakan oleh Cloudflare. Opsi terakhir ini akan sangat berpengaruh ketika pengguna yang mengunjungi website anda datang dari berbagai belahan dunia.
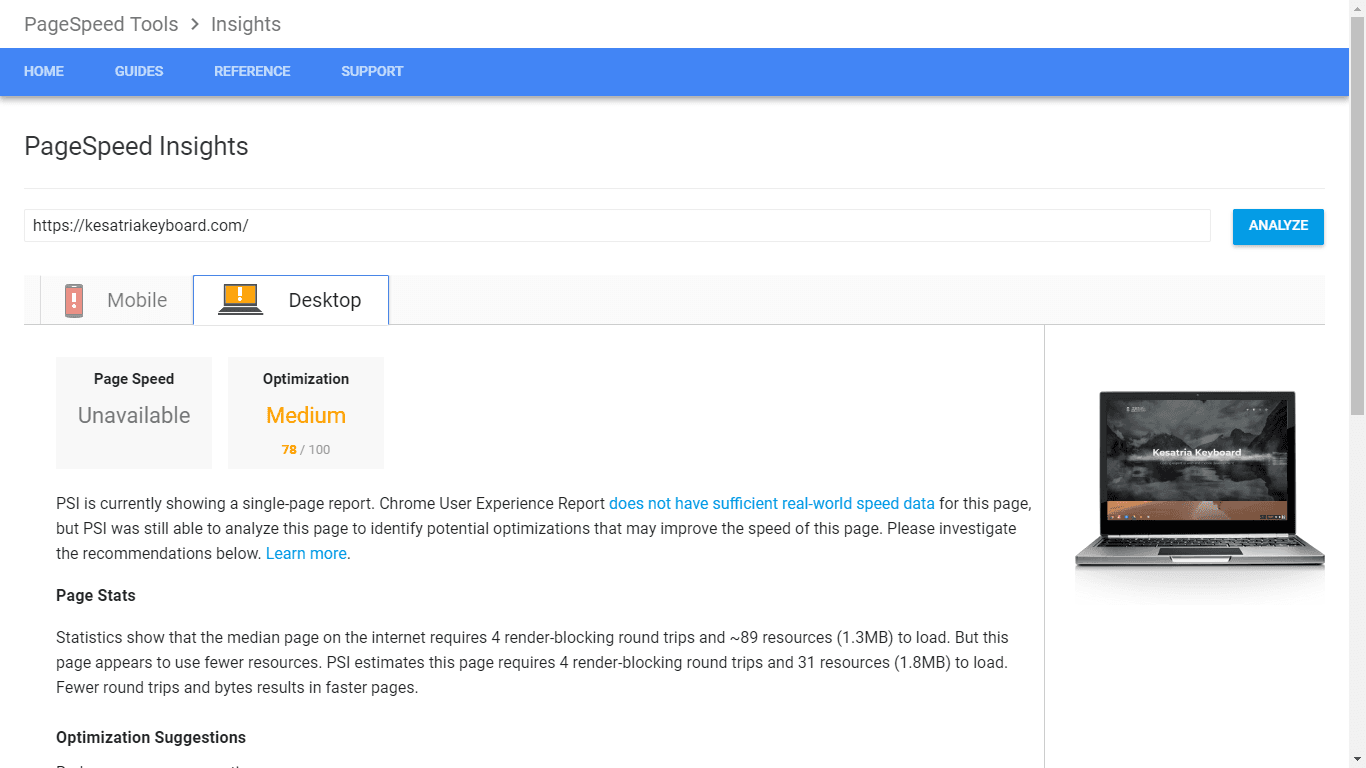
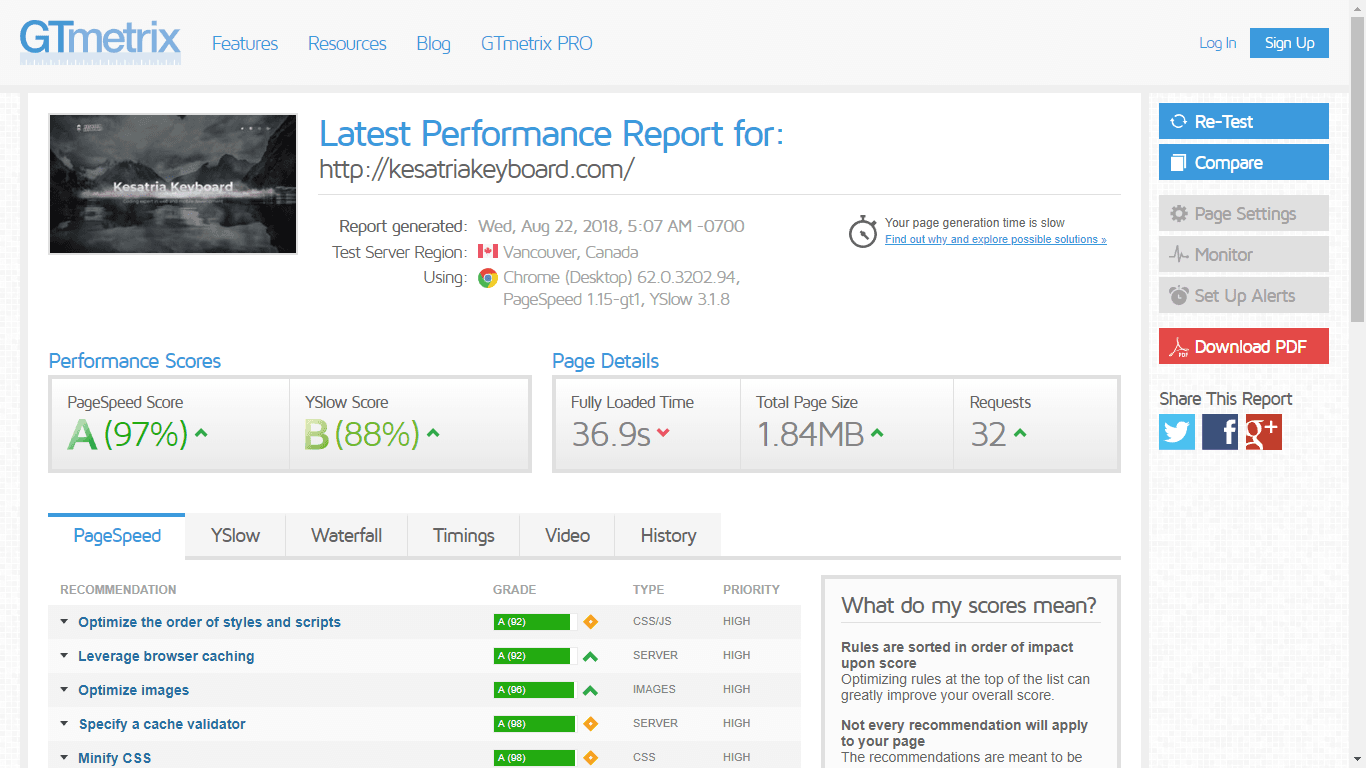
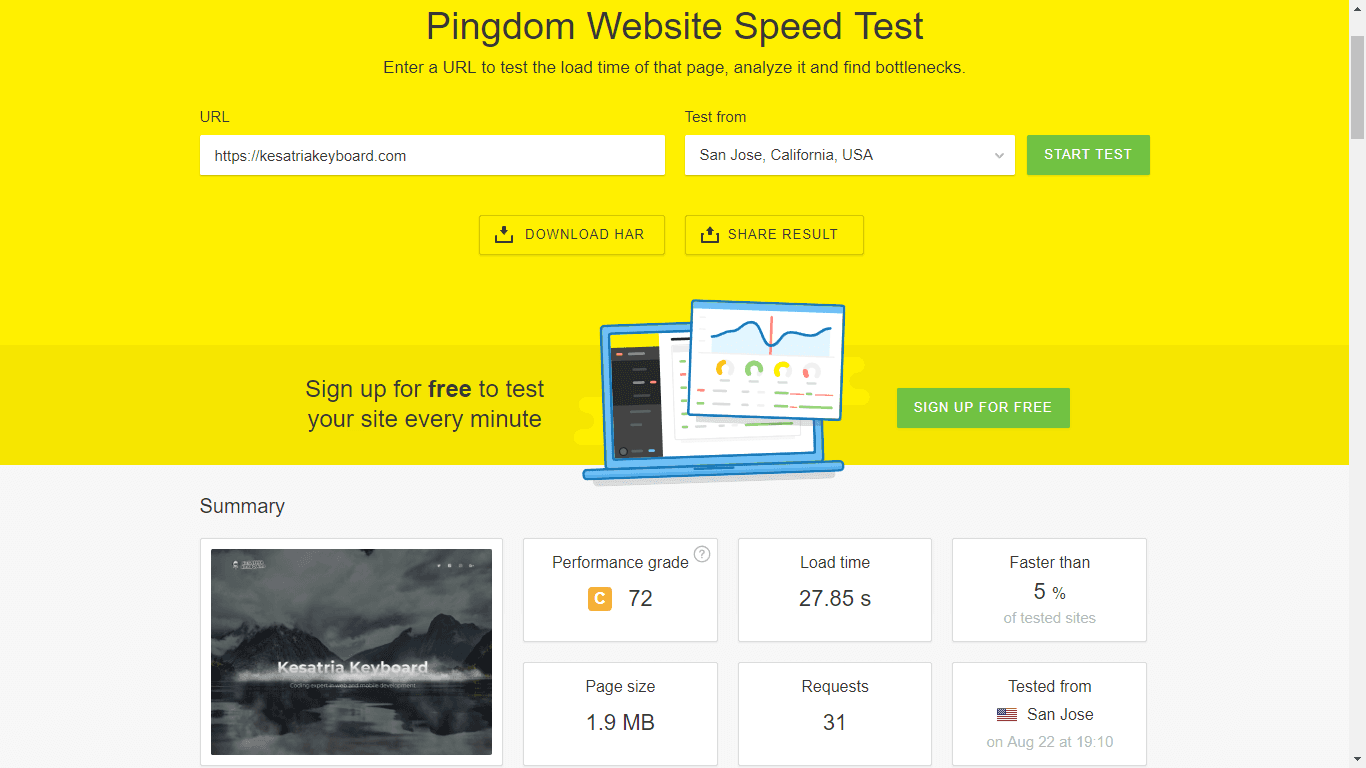
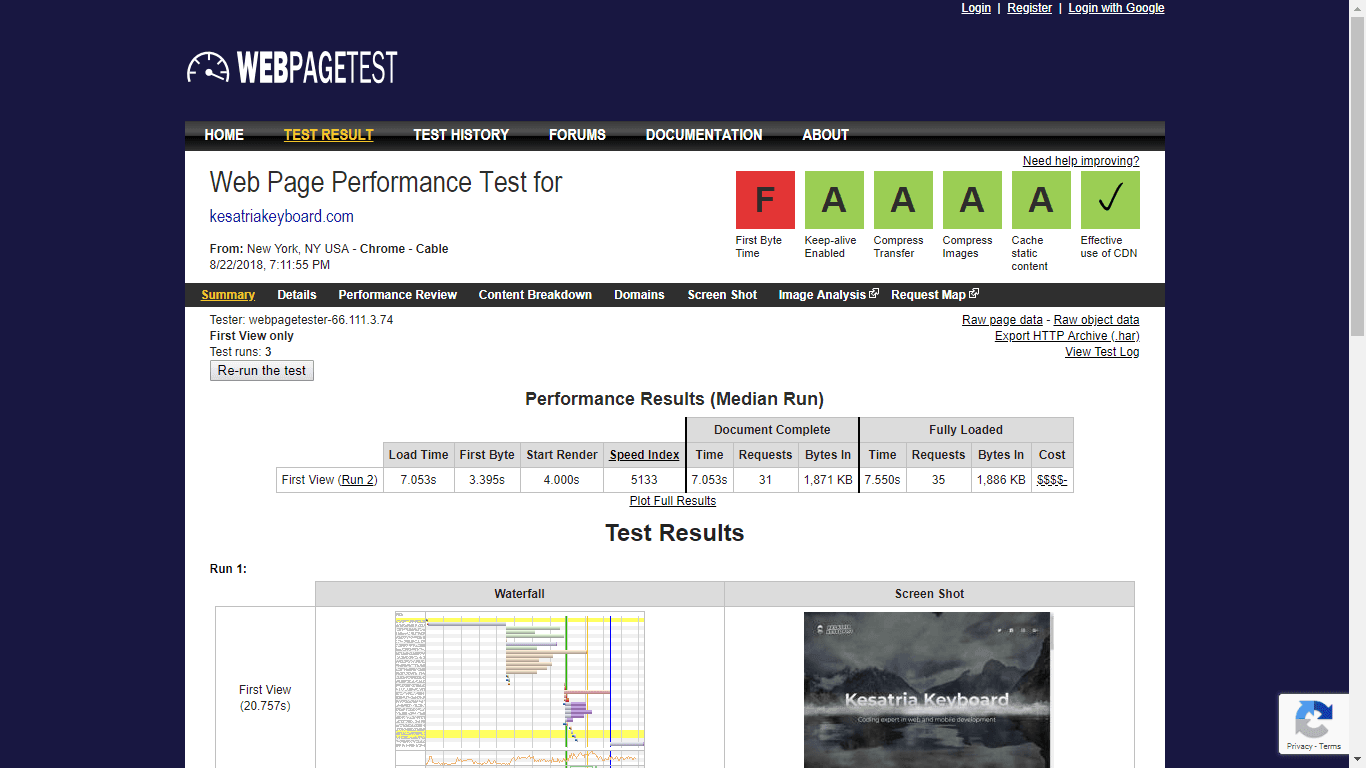
Setelah mengetahui hal-hal yang mempengaruhi kecepatan load website, berikut beberapa tool untuk mengetahui seberapa cepat website anda dapat di load.
Referensi:
https://www.keycdn.com/blog/website-speed-test-tools/
https://www.impactbnd.com/blog/the-importance-of-website-load-time
https://www.wpexplorer.com/free-cdn-services-for-wordpress/